TinyMCE в Joomla 3.2 стал гораздо лучше
Похоже, версия 3.2 станет одним из моих любимых обновлений Joomla.
Этот апдейт включает в себя крупные усовершенствования, такие как AppStore для Joomla и систему версий для статей.
Кроме этого, в нём содержится ещё несколько небольших, но крайне полезных улучшений. Одним из которых является переход с TinyMCE 3 на TinyMCE 4.
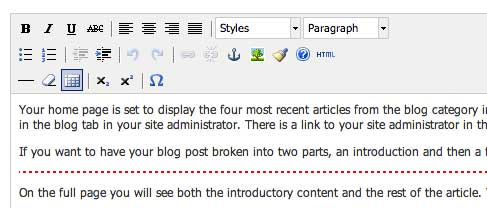
Релиз TinyMCE 3 состоялся в начале 2008 года. Вот как он выглядит в текущих версиях Joomla.

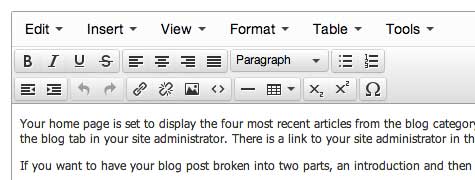
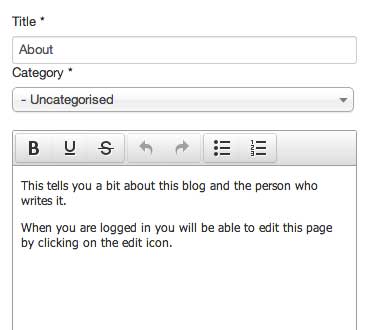
TinyMCE 4 появился в июне этого года. На изображении ниже, вы можете увидеть, как его обновлённая версия выглядит в Joomla 3.2. Как видите, дизайн стал более резким, а в иконках гораздо легче разобраться.

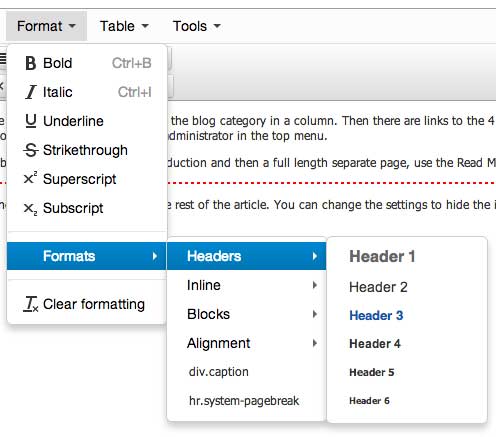
Сложные настройки убрали в выпадающее меню:

В TinyMCE 4 переписана большая часть API редактора плюс все плагины и скины.
Если вас интересуют подробности, вот полное введение в четвёртую версию: http://www.tinymce.com/presentation/
- Интерфейс стал более лёгким и понятным для конечных пользователей.
- Новый современный скин с иконками, сделанными на основе шрифтов, готовых к Retina дисплеям.
- Встроенный интерфейс редактирования. Joomla может использовать эту функцию для реализации редактирования контента на лету.
- Использует видео/аудио элементы HTML5 по умолчанию.
- Инструменты для создания таблиц теперь проще использовать.
- Плагин вставки был переписан с нуля. Фильтрация теперь работает гораздо лучше. Как тебе такое, MS Word?
Так же, для новой мобильной Joomla 3 присутствует улучшенная мобильная версия плагина.
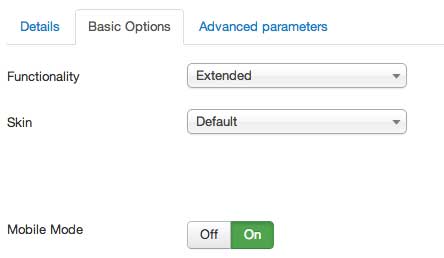
В Joomla 3.2 откройте Расширения > Менеджер плагинов > Редактор TinyMCE и при необходимости включите мобильный режим:

Это автоматически активирует более простой вариант TinyMCE с большими кнопками, которые удобно нажимать с телефона.

Комментировать статью:


