Создаём всплывающие окна в Joomla при помощи расширения Modals

Вы хотите создать эффект всплывающего окна или превратить ссылку во всплывающее окно? Этот эффект так же называют модальные окна или лайтбоксы.
В этом руководстве я покажу вам, как достичь модального эффекта в Joomla.
Мы будем использовать расширение под названием Modals с сайта NoNumber.
Руководство подойдёт для Joomla версии 2.5 и Joomla 3.
Установка расширения Modals
Вы можете скачать расширение Modals из Joomla! Extensions Directory по этой ссылке.Зайдите в Расширения -> Менеджер расширений -> Установить
После установки этот плагин автоматически активируется и будет готов к использованию!
Использование тега {modal}
Используйте тег {modal} {/modal} для создания эффекта всплывающего окна. Кроме этого, вы можете воспользоваться классом ="modal" для достижения того же результата.
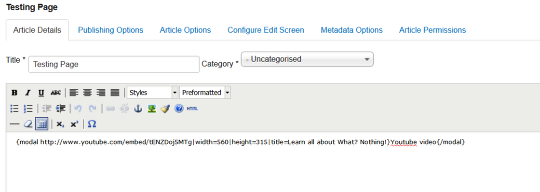
 Если хотите сначала проверить работу расширения, попробуйте этот код:
Если хотите сначала проверить работу расширения, попробуйте этот код:
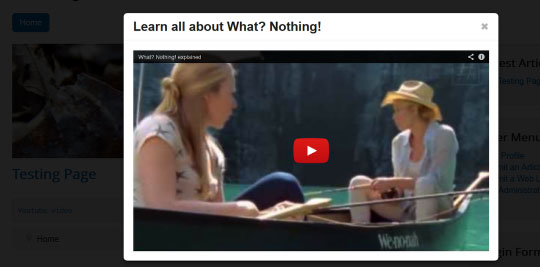
{modal http://www.youtube.com/embed/tENZDoj5MTg|width=560|height=315|title=Узнать всё о чём? Ни о чём!}Ролик с Youtube{/modal}
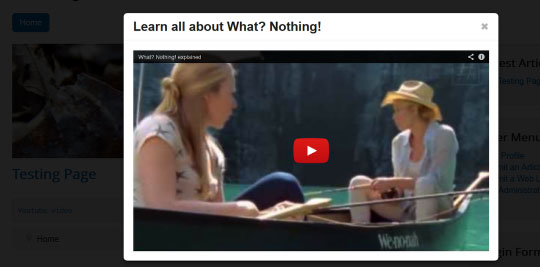
После добавления кода на страничку, нажмите на ссылку «Ролик с Youtube». Вуаля!
Теперь давайте воспользуемся другим методом.
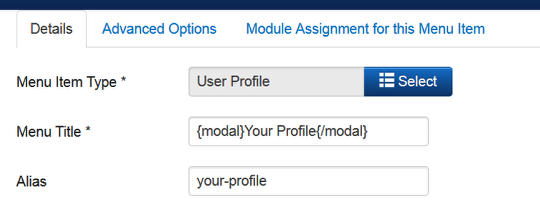
Отображение пункта меню во всплывающем окне
Вы так же можете создать модальное окно, оборачивая контент тегом {modal}{/modal}.
Оберните его вокруг заголовка пункта меню в вашем Менеджере Меню и соответствующая страница или модуль будут открываться в лайтбоксе.
Вуаля! Мы сделали пункт меню всплывающим окном.
Комментировать статью:


