Как создать свой шаблон для определенных статей Joomla
Мы рассмотрели переопределения шаблонов Joomla в этом блоге и написали о базовом компоненте Joomla Template. Если вы не использовали его, вас ждет приятный сюрприз!

В этом статье я собираюсь объединить переопределения шаблонов и основной компонент Template.
Я собираюсь показать вам, как создать собственный шаблон, который вы можете использовать для отдельных статей в Joomla.
Шаг 1. Создать шаблон переопределения
Перейдите в Расширения> Шаблоны> Шаблоны:
Прокрутите вниз и нажмите [Имя вашего шаблона] - Детали и файлы. Для этого примера мы используем шаблон Breeze, но это будет работать и для вашего шаблона.
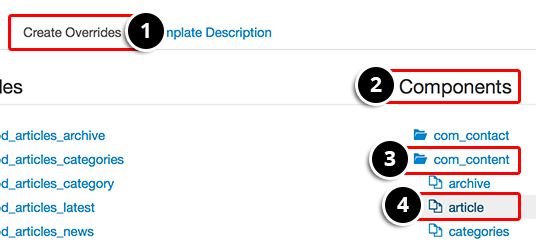
Теперь нажмите, чтобы найти файлы макета статьи:
- Create overrides
- Components
- com_content
- article

После того, как вы нажмете на файлы макета статьи, Joomla автоматически создаст копию файлов, которые вы можете использовать в качестве переопределений.
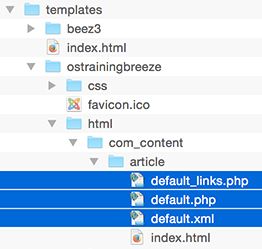
Новые файлы будут расположены по адресу /templates/yourtemplate/html/com_content/article/. Вы можете увидеть эти новые файлы ниже:

Внутри этой папки у нас есть еще два шага:
- Удалите файл default.xml.
- Переименуйте два файла PHP в breeze.php и breeze_links.php.
Основной компонент Template - это удивительно простой инструмент для создания файлов переопределения, но он имеет ограничения. Например, это не очень хорошо работает, если в вашем текущем шаблоне уже есть переопределение шаблона для отдельных статей. В этой ситуации необходимо вручную скопировать файлы:
Скопируйте файлы default.php и default_links.php из /components/com_content/views/article/tmpl/.
Вставьте эти файлы с новыми именами: breeze.php и breeze_links.php соответственно в /templates/yourtemplate/html/com_content/article/.
Шаг 2. Настройте новый макет
Откройте файл breeze.php в редакторе кода, таком как Notepad ++.
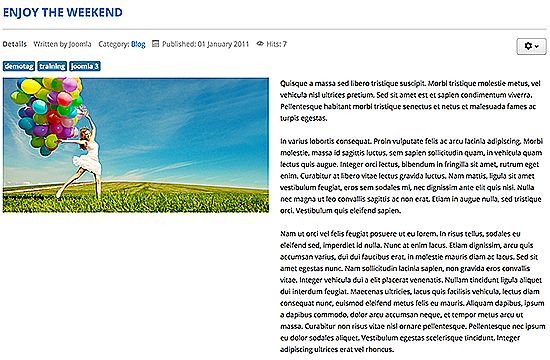
В этом примере мы будем использовать столбцы для отображения изображения слева и полного текста справа.
Измените код, который вы можете найти между строками 173 - 187:
<div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image"> <img
<?php if ($images->image_fulltext_caption):
echo 'class="caption"'.' title="' .htmlspecialchars($images->image_fulltext_caption) . '"';
endif; ?> src="/<?php echo htmlspecialchars($images->image_fulltext); ?>" alt="<?php echo htmlspecialchars($images->image_fulltext_alt); ?>"/> </div>
<?php endif; ?>
<?php
if (!empty($this->item->pagination) && $this->item->pagination && !$this->item->paginationposition && !$this->item->paginationrelative):
echo $this->item->pagination;
endif;
?>
<?php if (isset ($this->item->toc)) :
echo $this->item->toc;
endif; ?>
<?php echo $this->item->text; ?>
Вот как код должен выглядеть после обновления:
<div class="row-fluid">
<div class="span6">
<div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image"> <img
<?php if ($images->image_fulltext_caption):
echo 'class="caption"'.' title="' .htmlspecialchars($images->image_fulltext_caption) . '"';
endif; ?> src="/<?php echo htmlspecialchars($images->image_fulltext); ?>" alt="<?php echo htmlspecialchars($images->image_fulltext_alt); ?>"/> </div>
</div>
<div class="span6">
<?php echo $this->item->text; ?>
</div>
</div>
<?php endif; ?>
<?php
if (!empty($this->item->pagination) && $this->item->pagination && !$this->item->paginationposition && !$this->item->paginationrelative):
echo $this->item->pagination;
endif;
?>
<?php if (isset ($this->item->toc)) :
echo $this->item->toc;
endif; ?>Шаг 3. Включить новый макет
Этот макет будет работать, когда вы выберете его в настройках статьи.
Перейдите в Content > Articles > Your article.
Перейдите на вкладку Options tab > Alternative layout > breeze
Нажмите Сохранить и закрыть.
Откройте вашу статью на сайте, чтобы увидеть ваш новый макет:
Комментировать статью:


