Как добавить иконки из NS Font Awesome в меню Joomla
Некоторые шаблоны Joomla поставляются с поддержкой иконок для пунктов меню. Другие шаблоны Joomla созданы разработчиками без поддержки иконок.
Если ваш шаблон не поддерживает иконки в меню, у нас есть решение для вас. Продолжайте читать этот пост, чтобы узнать, как добавить значки Font Awesome к элементам меню.
Шаг 1. Скачайте и установите расширение NS Font Awesome Joomla
Перейдите на страницу https://nswd.co/extensions/free/ns-fontawesome и загрузите расширение NS Font Awesome Joomla.
- Войдите в свою административную часть сайта на Joomla.
- Перейдите в Расширения> Менеджер расширений > Установка.
- Нажмите вкладку «Загрузить файл пакета» и загрузите ZIP-файл, который вы только что скачали.
Шаг 2. Включить NS Font Awesome
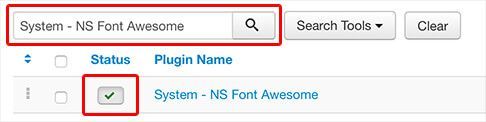
Перейдите в Расширения> Плагины.
Ищите «System - NS Font Awesome» и включите его.
Этот плагин загрузит необходимые файлы, чтобы значки Font Awesome работали на вашем сайте.
Шаг 3. Скачайте и установите расширение RokCandy Joomla
Для добавления значков требуется тег <i>, однако Joomla не позволяет добавлять его непосредственно в заголовок пункта меню. Чтобы избежать этого ограничения, вам нужно расширение RokCandy.
Перейдите на страницу http://www.rockettheme.com/joomla/extensions/rokcandy и загрузите расширение RokCandy Joomla.
Установите его, перейдя в Расширения> Менеджер расширений > Установка.
Шаг № 4. Создать макрос с RokCandy
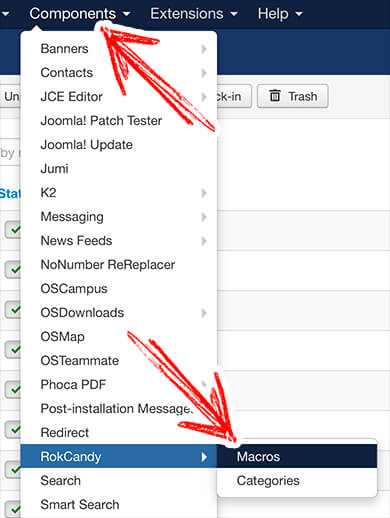
Перейдите в Компоненты> RokCandy> Macros.
Нажмите кнопку «Новый».
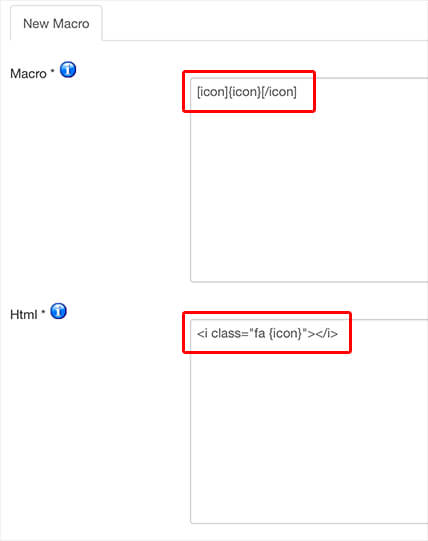
В текстовой области Macro и области HTML введите следующее:
Нажмите «Сохранить и закрыть», когда вы закончите.
Шаг № 5. Используйте макрос в пункте меню
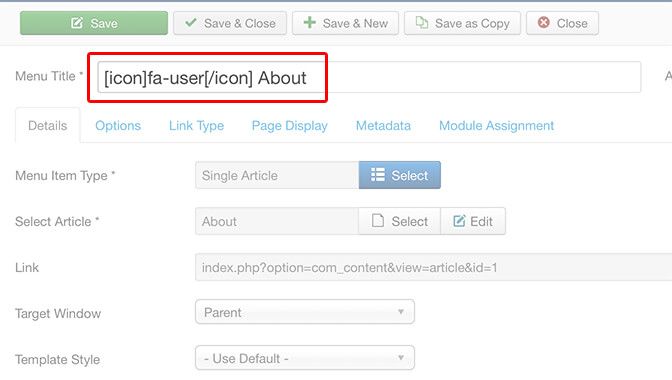
Перейдите в Меню> [Ваше меню]> [Ваш пункт меню].
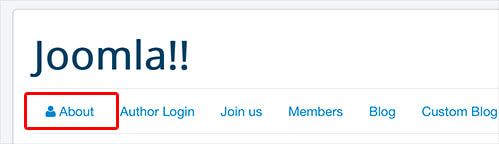
В моем примере я добавляю значок пользователя рядом с текстом «About» с помощью этого фрагмента:

В приведенном выше примере fa-user - это класс CSS для отображения иконки пользователя. Чтобы узнать, какие иконки классов доступны, посмотрите список с сайта разработчика Font Awesome по ссылке http://fortawesome.github.io/Font-Awesome/cheatsheet/.
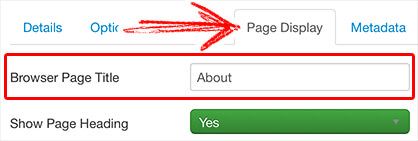
Перейти на вкладку «Отображение страницы»
Установите заголовок страницы браузера. Введите заголовок пункта меню, но без макроса.
Нажмите «Сохранить и закрыть».
Шаг № 6. Проверьте конечный результат
Посетите свой сайт, чтобы проверить результат и увидеть иконку возле пункта меню:
Комментировать статью:


