Какую строку CSS я должен редактировать? Инспектор веб-кода в действии
Самый популярный вопрос новичка: «Какую строку CSS я должен отредактировать, чтобы изменить внешний вид (...)». Несколько лет назад CSS / HTML-редакторы были самыми полезными инструментами для веб-разработчиков. Теперь я думаю, что более полезным является отладчик веб-кода, встроенный в каждый современный браузер, такой как Firefox, Safari, Chrome, Brave и даже MS Edge. 
Инспектор кода позволяет исследовать, изменять (имитировать изменения) и отлаживать HTML, CSS и JavaScript веб-страницы. Если вы ищете информацию об использовании инструментов веб-разработчика, доступных в вашем браузере, вы попали по адресу.
Как запустить инструмент веб-разработчика браузера?
Способ использования инструмента разработчика варьируется от браузера к браузеру. Здесь мы начнем с Google Chrome.
Для Chrome нажмите Меню> Дополнительные инструменты> Инструменты разработчика или используйте аналогичное сочетание клавиш или
на странице сайта щелкните правой кнопкой мыши и выберите «Посмотреть исходный код элемента/Inspect»
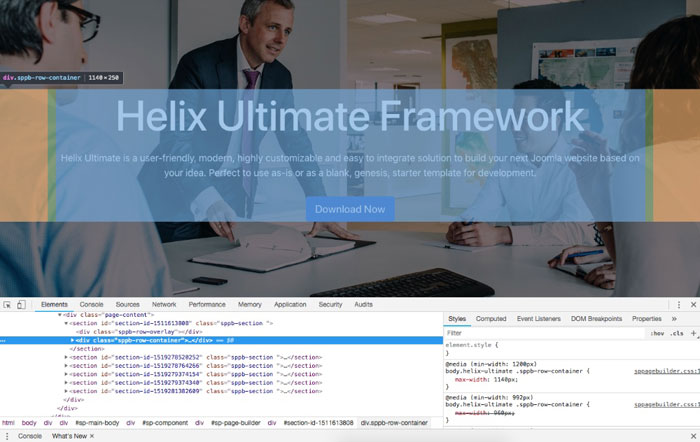
Инспектор появится в нижней части окна браузера (расположение можно сменить в настройках инспектора), как на скриншоте ниже.

Снимок экрана: инструменты разработчика Google Chrome.
При открытии он всплывает и прикрепляется к нижней части текущего окна браузера или в отдельном окне (это зависит от настроек и браузера).
Просмотрите и осмотрите элементы, которые составляют DOM веб-страницы. Отрисованный HTML-код сайта отображается и полностью редактируется слева, а подробности об стилях и слоях веб-страницы доступны на боковой панели справа.
Для Chrome вы можете следовать официальной документации. Продолжайте читать эту статью, чтобы быстрее изучить основной материал.
Как использовать инструменты веб-разработчика?
Панель инструментов обычно расположена в нижней части экрана, где вы можете контролировать инспектора. Выбранный вами элемент будет выделен, а другие элементы на странице будут затемнены. Редактирование позволяет предварительно просматривать выходные данные веб-содержимого с настройками кода HTML, CSS и JavaScript. Он помогает вам изучить все ресурсы, делая разработку более эффективной и, что наиболее важно, настраивать стили с использованием наиболее распространенных свойств CSS.
Вы можете редактировать любой элемент HTML и редактировать правила CSS, как с помощью блоков CSS, так и визуально.

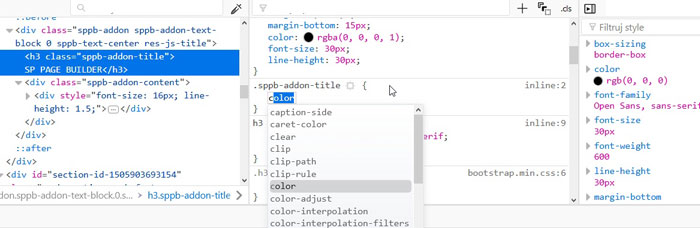
Снимок экрана: Инструменты разработчика Firefox.
Если вы нажмете на элемент слева или стиль справа, вы можете отредактировать его и сразу увидеть результаты. Вы также можете выбрать различные существующие свойства и значения и начать их редактирование, нажав Enter или двойной щелчок мышью. Чтобы добавить новую декларацию в правило, щелкните последнюю строку правила (строка, занимаемая закрывающей скобкой). Когда вы начнете вводить имя свойства, вы увидите список предложений автозаполнения.
Вы можете принять текущее предложение или перейти по списку. Выбор по умолчанию является наиболее распространенным свойством, которое начинается с введенных вами букв. Например, здесь пользователь набрал «c» и по умолчанию выбрал «color» (скриншот выше). Если при редактировании вы введете недопустимое значение для свойства или неизвестное имя или значение свойства, в этой строке появится желтый значок предупреждения. Веб-инспектор также включает в себя ряд специализированных инструментов для работы с определенными функциями CSS, такими как цвета, шрифты и анимация.
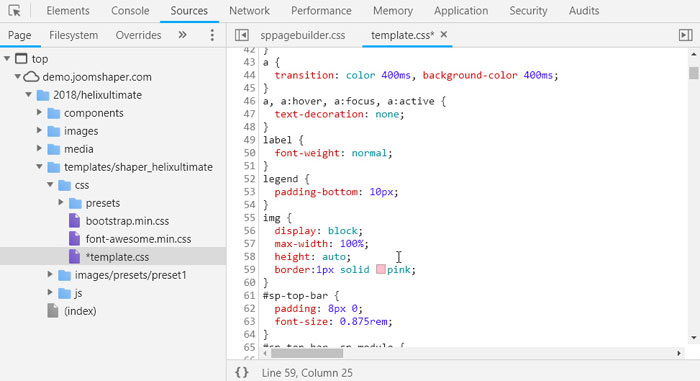
Вы также можете редактировать правила CSS в файлах таблиц стилей и редактировать JavaScript в файлах сценариев (снимок экрана ниже).

Снимок экрана: Браузер Brave инструменты разработчика.
Любые сделанные вами изменения являются временными: перезагрузка страницы восстановит первоначальный стиль.
Предупреждение! Изменения, сделанные в инструменте разработчика, НЕ сохраняются в файлах шаблона, компонента, модуля CSS / JS. Вы должны скопировать измененные строки кода и использовать их в своих файлах кода.
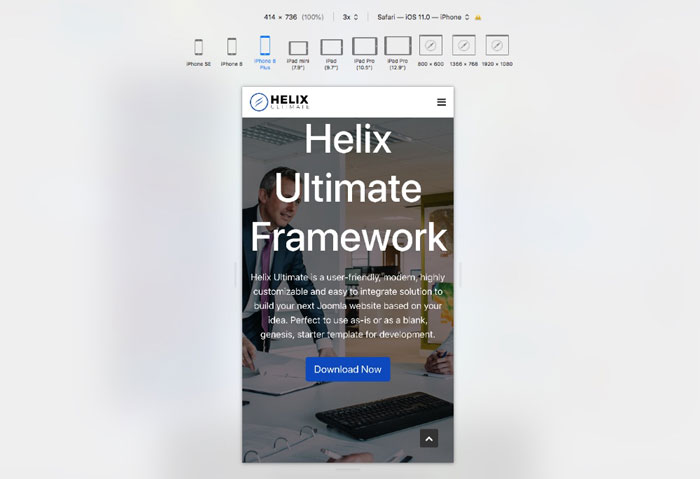
Большинство браузеров также имеют встроенные опции для эмуляции мобильных устройств (просмотров) в вашем браузере. Режим адаптивного дизайна предоставляет простой интерфейс для быстрого предварительного просмотра веб-страницы с экранами различных размеров, ориентаций и разрешений. Очень удобный инструмент для мобильных разработок.

Снимок экрана: Safari, режим адаптивного дизайна.
Я знаю, что мне нужно изменить, что сейчас?
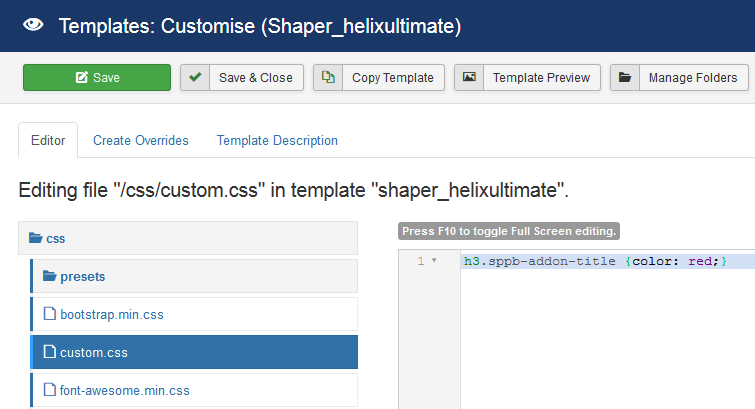
Если вы знаете, какие CSS-строки вы должны переопределить, чтобы реализовать желаемые изменения, вы должны использовать собственный код внутри вашего шаблона. Если вы установили и выбрали шаблон Helix3 или Helix Ultimate по умолчанию, мы рекомендуем использовать файл custom.css для вставки всех основных изменений и добавления новых строк:
templates\имя_вашего_шаблона\css\custom.css
Да, сначала вы должны создать этот новый файл от администратора Joomla или через FTP. Более подробную информацию вы найдете в разделе Руководства Helix.
Используя этот метод, вы можете контролировать дизайн всего сайта из одного места.

Снимок экрана: Как использовать собственный код CSS внутри Helix Ultimate.
Например, если заголовки всех надстроек должны быть красного цвета, вы можете изменить их в одном месте, а не в настройках каждого модуля в отдельности. То же самое вы можете сделать для стилей надстроек любого другого компонента.
Последние мысли
С самого начала я использую этот инструмент каждый день. Независимо от того, являетесь ли вы новичком или даже опытным пользователем Joomla, вы очень выиграете от использования инструментов веб-разработчика, встроенных в ваш браузер. Они бесплатны, действительно мощны и предоставляют площадку для изучения, размышлений и экспериментов с новыми стилями. Почти все они предоставляют широкий спектр инструментов для создания, отладки и мониторинга производительности. Объяснение всех возможностей выходит за рамки данной статьи. Тем не менее, мы надеемся, что знакомство с вышеупомянутыми инструментами поможет вам в повседневной работе по разработке сайтов на Joomla.
Комментировать статью:


