Как использовать JavaScript или PHP-код в статье Joomla
Обычно в статье Joomla такой код, как Javascript или PHP, не будет работать. Это из соображений безопасности. Люди могли бы причинить много вреда, если бы они могли использовать их в своих статьях.
Однако многим опытным пользователям необходимо использовать Javascript или PHP на каких-то определенных страницах/статьях. Из этого руководства вы узнаете, как добавить код JavaScript или PHP в статью Joomla.
Шаг 1. Скачать плагин Sourcerer
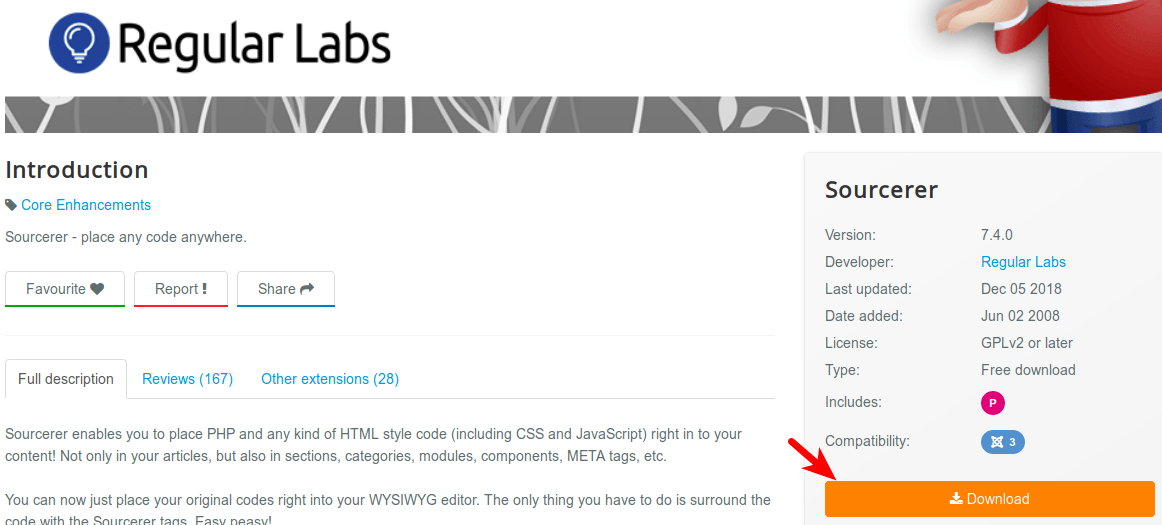
Перейдите в каталог расширений Joomla и найдите Sourcerer.
Нажмите на ссылку «Скачать», и вы попадете на сайт разработчика, где сможете скачать Sourcerer.
Шаг 2. Загрузить и установить Sourcerer
В панели управления вашего сайта Joomla выберите «Расширения» > «Менеджер расширений» > «Установка». Вы попадете на страницу Расширения: Установка
- Нажмите вкладку Загрузить файл пакета.
- Нажмите Или найдите зеленую кнопку и найдите установочный файл плагина Sourcerer на жестком диске.
- Дважды щелкните по имени файла пакета плагина, чтобы начать его установку.
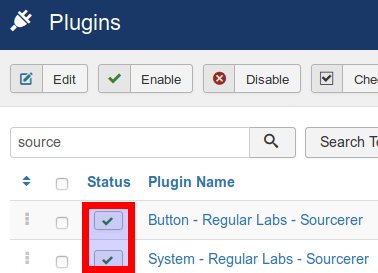
Перейдите в Расширения> Плагины и убедитесь, что следующие плагины включены:
- Button - Regular Labs - Sourcerer
- System - Regular Labs - Sourcerer

Шаг 3. Добавить коды JavaScript и PHP в статью Joomla
- Нажмите Материалы> Менеджер материалов> Создать материал.
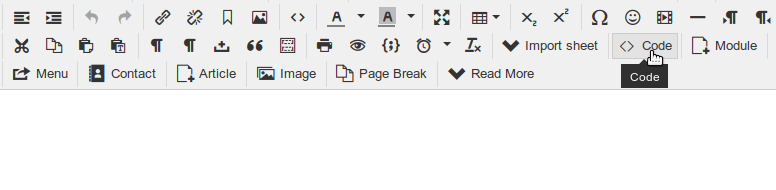
- Нажмите на новый значок кода на панели инструментов редактора TinyMCE.

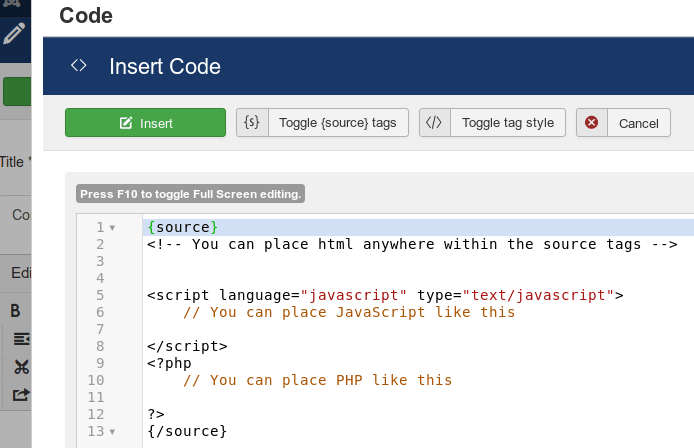
Вы увидите всплывающее окно Вставить код.
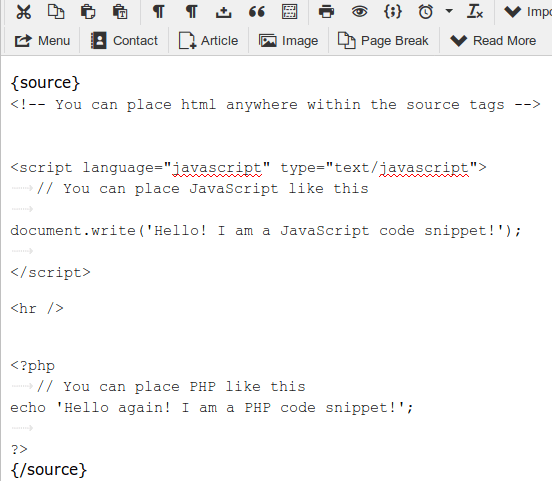
Напишите свой код прямо в поле. Убедитесь, что код имеет нормальные открывающие и закрывающие теги.
Когда вы закончите, нажмите Вставить в верхнем левом углу.
Нажмите Сохранить или Сохранить и закрыть.
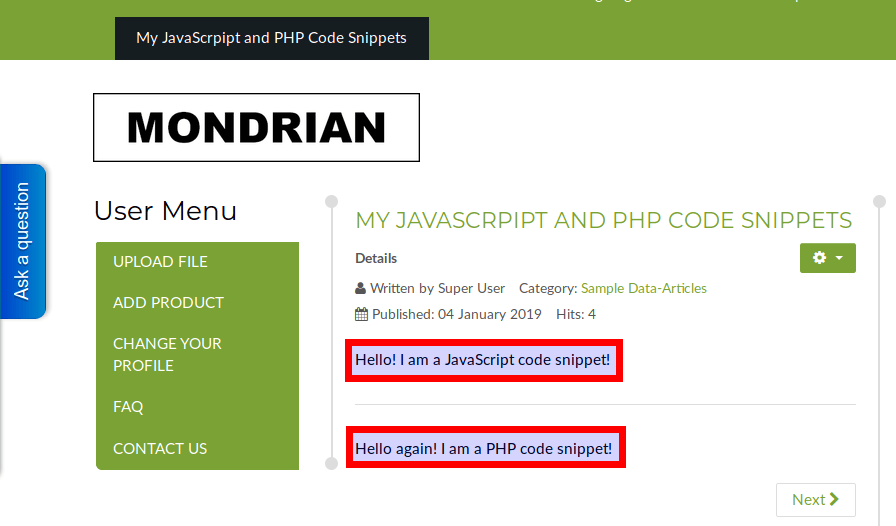
Теперь проверьте эту статью на вашем сайте. Вы должны увидеть ваши фрагменты кода JavaScript и PHP на работе.
Комментировать статью:


