Добавляем кнопки социальных сетей SocButtons в компонент фотогалереи JoomGallery
 Здравствуйте дорогие друзья и любители Joomla. Сегодня пришло время написать руководство по установке кнопок социальных сетей в одну из популярных фотогалерей для Joomla JoomGallery.
Здравствуйте дорогие друзья и любители Joomla. Сегодня пришло время написать руководство по установке кнопок социальных сетей в одну из популярных фотогалерей для Joomla JoomGallery.Кратко опишу о чем пойдет речь дальше:
- Установка кнопок социальных сетей в список категорий JoomGallery
- Установка кнопок соц сетей в категорию JoomGallery
- Добавление кнопок к описанию фотографии в фотогалереи JoomGallery
Фотогалерея JoomGallery и кнопки социальных сетей SocButtons
Для того чтоб установить кнопки соц сетей SocButtons в JoomGallery, нам нужно:
- Фотогалерея JoomGallery (скачать можно тут)
- Кнопки социальных сетей SocButtons (скачать можно здесь)
- Системный плагин SocButtons (идет в одном архиве с контентным/основным плагином)
Начнем с того, что добавим кнопки соц сетей SocButtons в список категорий фотогалереи JoomGallery
Установка кнопок социальных сетей в список категорий JoomGallery
И так, мы добавим кнопки соц сетей SocButtons сразу после статистики фотогалереи и перед самими категориями, ниже категорий я не вижу смысла размещать. Для этого нам нужно:
- найти файл default_header.php, который находится в components/com_joomgallery/views/gallery/tmpl/
- находим строчку №93, которая имеет вид
и после нее вставляем тег {socbuttons}, получиться следующее
<?php echo JText::sprintf('JGS_COMMON_NUMB_HITS_ALL_IMAGES', $this->numberofhits); ?>{socbuttons}
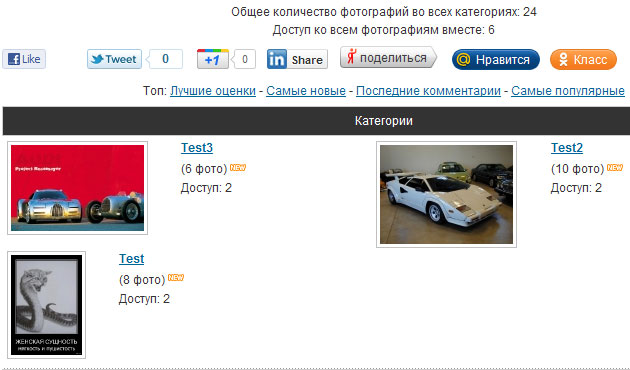
В итоге мы получим следующую картину:

Установка кнопок соц сетей SocButtons в категорию JoomGallery
Теперь мы добавим кнопки соц сетей в середину самой категории, не важно будет это родительская категория или подкатегория, шаблон формирования у них один и тот же.
- найти файл default_header.php, который находится в components/com_joomgallery/views/category/tmpl/
- находим строчку №93, которая имеет вид
и после нее вставляем тег {socbuttons}, получиться следующее
<?php echo JText::sprintf('JGS_COMMON_NUMB_HITS_ALL_IMAGES', $this->numberofhits); ?>{socbuttons}
Сохраняем измененный файл
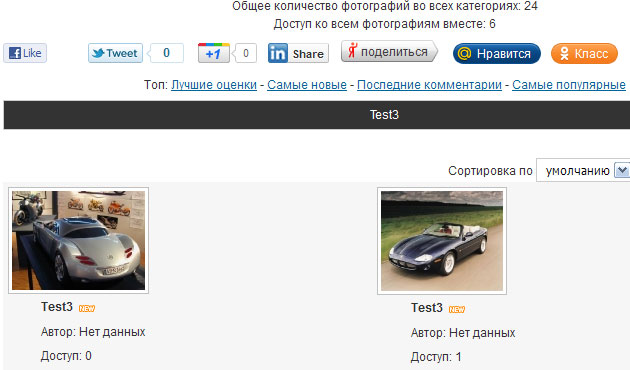
По сути мы проделали ту же работу что и с списком категорий, но сам файл который мы редактировали лежал совсем в другой папке, так что не перепутайте. В итоге вы должны получить следующую картину:

Добавление кнопок к описанию фотографии в фотогалереи JoomGallery
И на последок мы добавим кнопки социальных сетей в описание к фотографии. Если вы захотите добавить кнопки с другое место, то вы хотя бы будете знать какой файл редактировать ![]() . И так:
. И так:
- ище файл default.php в папке components/com_joomgallery/views/detail/tmpl/
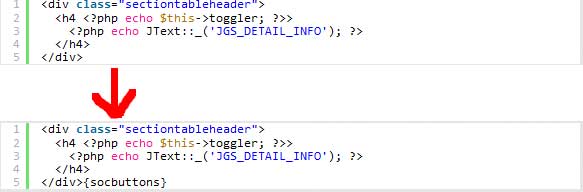
- ищем строчку №247 в которой размещаеться закрывающий див «</div>» блока с класом class="sectiontableheader" в коде это будет выглядеть так

Сохраняем измененный файл
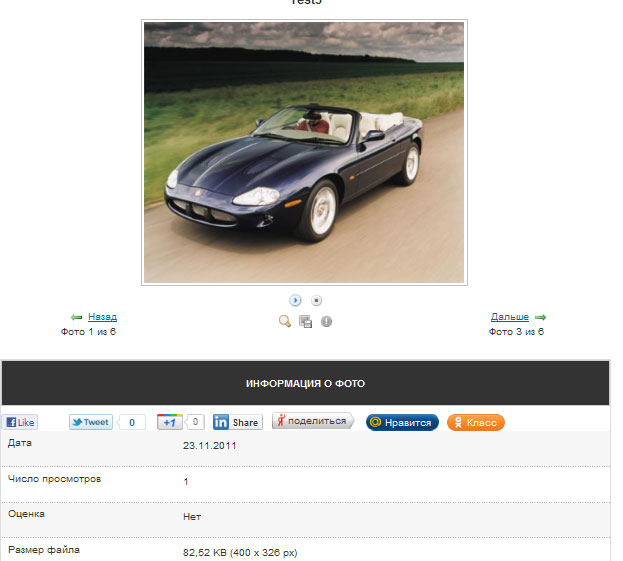
В итоге мы получим следующую картину:
Если вы не можете добавить кнопки социальных сетей в другие места фотогалереи JoomGallery, то напишите в комментариях что вы хотите сделать и я постараюсь вам помочь.
Комментировать статью:


