Добавляем кнопки социальных сетей SocButtons в компонент интернет магазина VirtueMart

Здравствуйте дорогие друзья и любители Joomla. Сегодня будет еще одно обещанное руководство по установке кнопок социальных сетей SocButtons в сторонние расширения и очередь дошла до VirtueMart. Предыдущие записи Компонент Phoca Gallery и кнопки социальных сетей SocButtons и Компонент K2 и кнопки социальных сетей SocButtons я думаю вам будут полезны не менее. А сегодня будем соединять компонент VirtueMart и кнопки социальных сетей SocButtons.
Кратко опишу о чем пойдет речь:
Добавим кнопки социальных сетей в список категорий VirtueMart.Вставим кнопки соц сетей в категорию товаров под VirtueMart.Добавим кнопки социальных сетей в карточку товара VirtueMart.
Компонент VirtueMart и кнопки социальных сетей SocButtons
Сделаю маленький экскурс и опишу что нам нужно для работы:
- Плагин кнопок социальных сетей SocButtons (скачать SocButtons ) - в нем настраиваем сами кнопки и их вид.
- Системный плагин кнопок соц сетей System SocButtons (идет в одном архиве с основным плагином) — именно он помогает интерпретировать тег {socbuttons} в полноценные кнопки соц сетей.
- Компонент интернет магазина VirtueMart — думаю понятно что он делает .
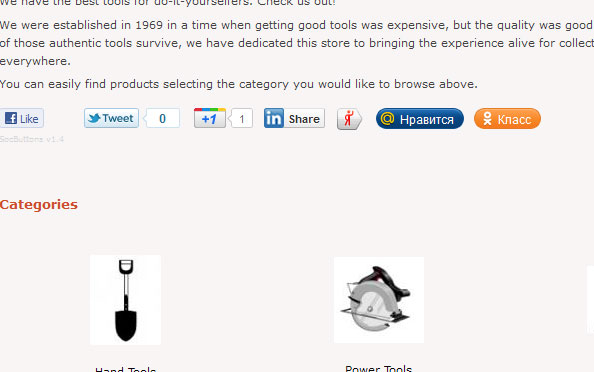
И начнем мы с того что вставим кнопки в список категорий VirtueMart.
Добавить кнопки соц сетей SocButtons в список категорий товара VirtueMart
Так как большинство магазинов имеет довольно много категорий товаров, я считаю рационально размещать кнопки социальных сетей перед списком категорий. Для этого нам нужно:
- Зайти в админпанель вашего сайта
- Перейти в компонент VirtueMart — Раздел «Магазин» — Пункт «Информация о магазине»
- В поле «Описание» добавляем тег {socbuttons}
- Сохраняем изменения.

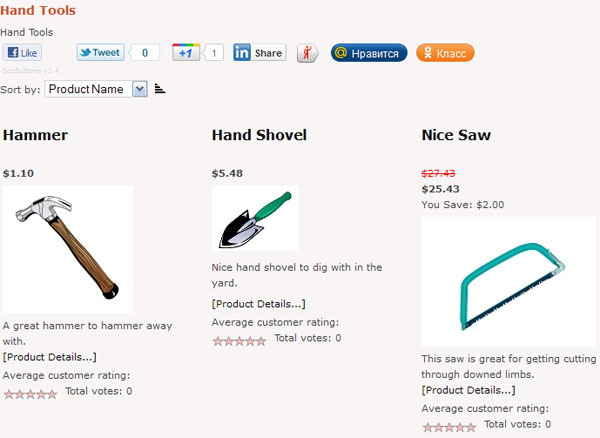
Добавить кнопки соц сетей SocButtons в категорию товаров VirtueMart
Сейчас мы будем добавлять кнопки SocButtons в категорию с товарами. Так как в таких категориях 10-20 товаров, то вставлять кнопки вниз не вижу смысла. По этому вставим кнопки под описание категории товаров. Для этого нам нужно:
- Зайти в папку components\com_virtuemart\themes\default\templates\browse\includes\
- найти файл browse_header_category.tpl.php
- в нем найти строчку №18, а именно
<?php echo $desc; ?>
и после нее (или перед ней, как кому угодно) вписать тег {socbuttons}. Получится следующее
<?php echo $desc; ?>{socbuttons}
Сохранить изменения в файле.

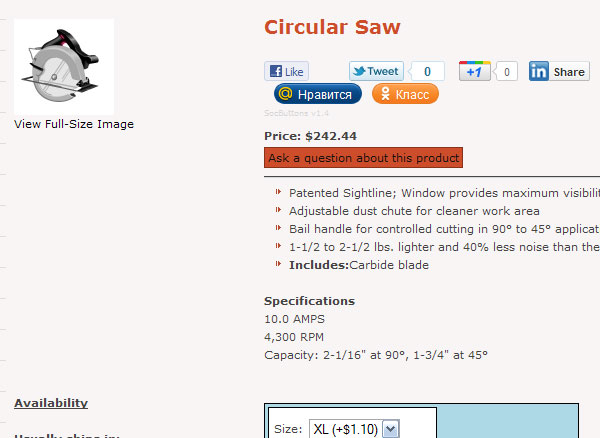
Вставить кнопки социальных сетей SocButtons в карточку товара VirtueMart
И напоследок мы сделаем самое главное, добавим кнопки социальных сетей в карточку товара VirtueMart. Вариантов размещения может быть множество, по этому я опишу принцип добавления, а куда именно вы вставите это уже зависит от вашего желания и целесообразности дизайна магазина.
Шаблонов карточек товара по-умолчанию идет 7 штук (flypage.tpl — самый популярный), по этому вам обязательно нужно узнать какой именно шаблон вы используете в своем магазине.
- Идем в VirtueMart — Раздел «Настройки» — Пункт «Настройки». Выбираем вкладку «Сайт» и в поле «Страница товара (flypage)» смотрим название шаблона. Имейте ввиду что для каждой категории товара можно присвоить отдельно другой шаблон, нежели для всех остальных категорий.
- Узнав название шаблона товара идем в components\com_virtuemart\themes\default\templates\product_details\
- Ищем файл шаблона, он будет таким «имя шаблона.php», например flypage.tpl.php и редактируем его.
В разных шаблонах карточек, разная структура и тут вам на помощь придет статья Список заглушек VirtueMart, в которой описаны почти все переменные, которые отвечают за определенные данные. А я для примера вставлю кнопки соц сетей после названия товара.
- Посмотрел, что за карточку товара отвечает шаблон flypage.tpl
- Нашел flypage.tpl.php в папке components\com_virtuemart\themes\default\templates\product_details\
- Нашел строчку №26 в которой выводиться название товара с помощью переменной $product_name
<h1><?php echo $product_name ?> <?php echo $edit_link ?></h1>
и дописал после нее тег {socbuttons}, получилось так
<h1><?php echo $product_name ?> <?php echo $edit_link ?></h1>{socbuttons}
Сохранил изменения.
В итоге получилось следующее демо или то что на картинке: Если вы новичок и точно не знаете в какую строчку кода вставить тег, то можете написать в комментариях, какой у вас шаблон карточки, в какое место вы хотите вставить кнопки и указать урл страницу с товаром и я или посетители сайта вам обязательно поможем.
Если вы новичок и точно не знаете в какую строчку кода вставить тег, то можете написать в комментариях, какой у вас шаблон карточки, в какое место вы хотите вставить кнопки и указать урл страницу с товаром и я или посетители сайта вам обязательно поможем.
Комментировать статью:


